
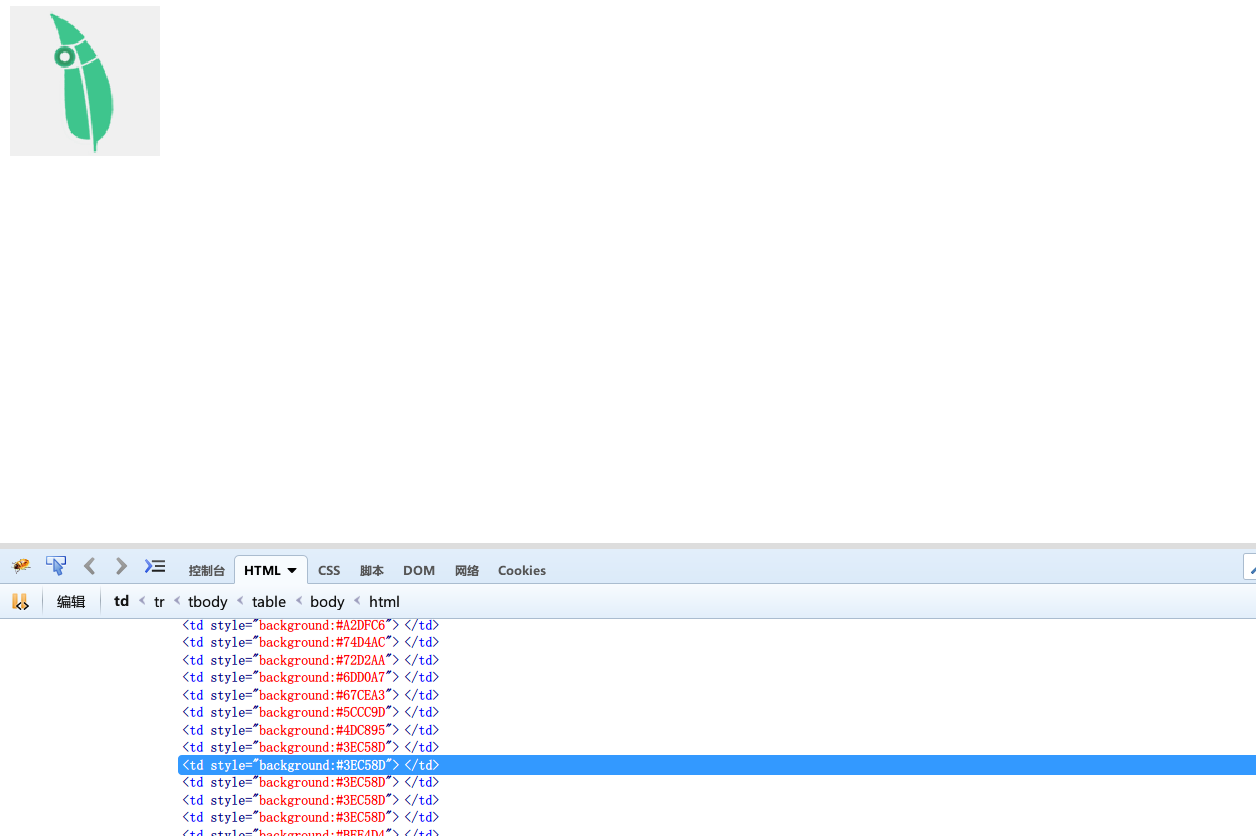
这张图片在网页上看起来并没有什么出众之处,然而细观其代码,你会惊讶地发现:图片竟然是由数以万计的<tr>与<td>标签构成的!

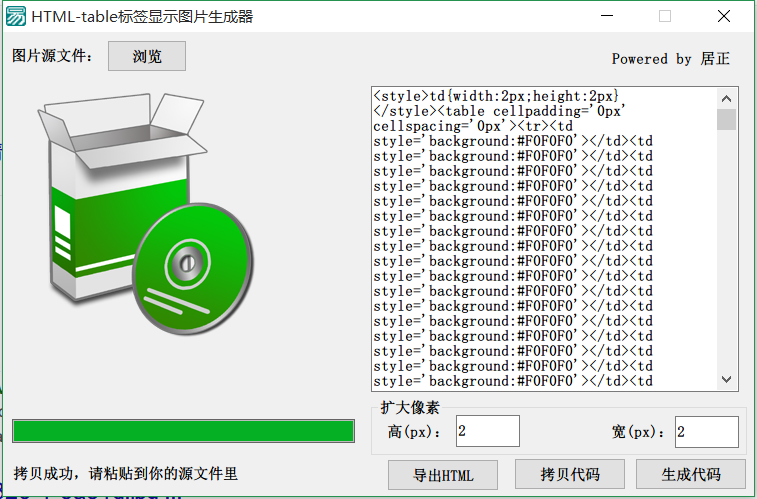
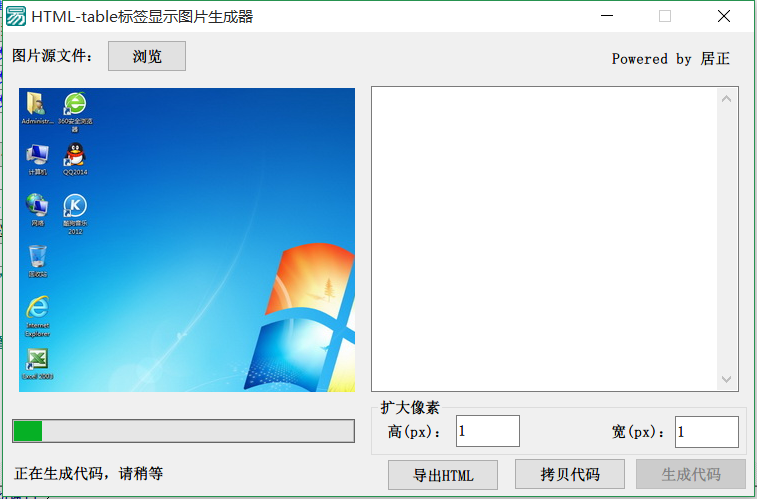
我们知道 table 标签可以存储 tr 与 td 标签,而它们也可以设置 background 背景色。所以我们是不是可以进而用它来生成图片呢?我编写了一个小程序实现了这个设想:

这张图是对象生成完成之后的样子,你可以通过软件上的按钮将代码导出或者直接复制到你的剪辑版中,再黏贴到你网页的指定位置。另外其中的扩大像素选项实际上是调整每个 td 标签的高宽,稍微了解 html 的朋友应该都很清楚。
此程序也可以帮助你生成比较巨大的图像,而不仅仅是一个 logo 或是图案之类的。可是相应的你的等待时间也会延长许多,这与你的机器配置有关。你可以随时通过进度条了解代码究竟已经被生成了多少。

下面是一张超大的图像被生成之后浏览器渲染的效果

可以看到渲染的确有些失真,这与浏览器的性能与渲染算法有关,但是其色彩代码却是真彩色。你也可以下载这个 html 的输出文件亲身体验一下(根据机器性能可能会造成些许卡顿)
HTML 文件下载链接:http://pan.baidu.com/s/1dDL6p8H
生成器软件下载链接:http://pan.baidu.com/s/1bnWz5an