从一张梗图开始
起源于在 TG 某个频道看到的一张图:

图下面的评价是:Nginx is so hard!
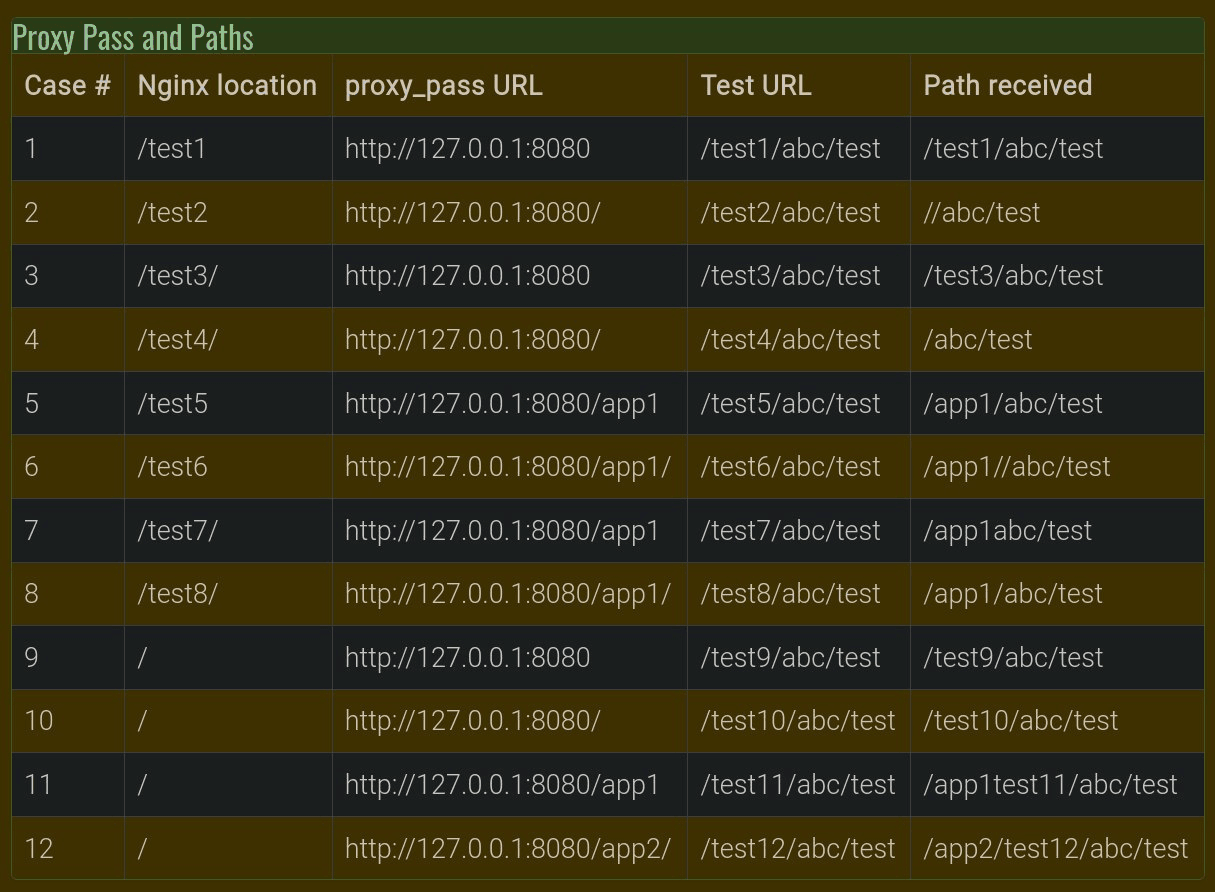
实际上这张图描述的是 nginx location 的路径配置,及 location 代码块中 proxy_pass 的路径关系,属于 nginx 应用中路径转发的知识。例如图中 Case 1 对应的代码块应该为:
|
|
其中 127.0.0.1:8080 是运行的一个后端服务。
例如域名为example.com,那么我在域名后加上 Test URL:example.com/test1/abc/test,那么我的后端服务接收到的路径将是:/test1/abc/test。
咋一看似乎完全没有规律,其实之前在一些 nginx 实践中,我个人也深受这个问题的困扰。网上许多文章也并没有详细地解释这个问题。
但把这张梗图和一位朋友交流后,发现了其中的规律。
规律
重点在于 proxy_pass URL 的 IP(域名)、端口后是否有加东西。
如果 proxy_pass URL 的 IP、端口后没加东西
例如:proxy_pass 为http://127.0.0.1:8080,属于没加东西的,而http://127.0.0.1:8080/、http://127.0.0.1:8080/app1、http://127.0.0.1:8080/app1/这些都归为一类,属于有加东西的。
那么,将 nginx 接收到的 URL(即图中的 Test URL),原封不动地直接加到 proxy_pass URL 后面,就成为了后端程序接收到的路径。
图中的 Case 1 3 9 都是这种情况。
当然,前提是 Test URL 需要与 location 后声明的表达式本身匹配。
如果 proxy_pass URL 的 IP、端口后有加东西
即使是加了一个「/」,也叫有加东西。
如果是这种情况,则进行如下操作:
- 将 nginx 接收到的 URL(即图中的 Test URL)中删掉 nginx location 的前缀。
- 将上一步得到的字符串直接加到 proxy_pass URL 后面。
- 上一步得到的字符串 IP、端口后面的部分,就是后端程序接收到的路径。
例如在 Case 2 中:
Test URL 是/test2/abc/test,nginx location 是/test2。那么将 Test URL 中去掉 nginx location 的部分即为:/abc/test。而 proxy_pass URL 为http://127.0.0.1:8080/,直接加到这后面,得到http://127.0.0.1:8080//abc/test。取 IP、端口后面的部分,为://abc/test。这也就是后端程序接收到的路径中会有两个「/」的原因。
可以自行用这个规律套一下后面几个 Case,都能够符合。