自己在桌面平台上使用火狐浏览器大概已经超过十年了吧,从 XP 时代开始,Win7、Win8 一路走来,中间还用过一段时间的黑苹果,再到现在的 Win10。操作系统不知道重装和升级了多少遍,电脑里也一直装有 Chrome、Edge 等浏览器备用,但一直以来主力浏览器一直都是 Firefox。
要说支持 Firefox 的原因,除了支持开源、防止谷歌一家独大这个公认理由之外,还源自习惯于火狐的插件生态和高度可定制化能力。在谷歌宣布 Chrome 要抛弃 Manifest V2,强推 Manifest V3 的当下,一众广告屏蔽插件怨声载道,而如 Firefox 这样的一个声明会始终支持 Manifest V2 的浏览器便显得尤其难能可贵。
Tree Style Tabs + userChrome.css
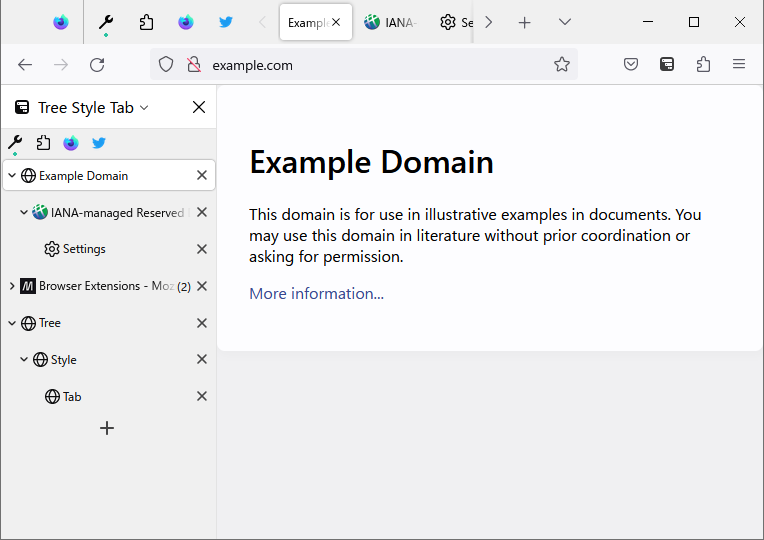
再举一个例子,前几年发现了火狐浏览器上的Tree Style Tab这个插件,开始习惯于垂直标签栏。它的做法是占用侧边栏的空间来显示标签。

垂直标签页用起来很舒适,对于我这样一不注意就开出来很多标签页的人来说尤为如此。美中不足的是顶部也有一个原生的标签栏,和垂直标签栏重复了。于是开始调查有没有办法可以把原生的标签栏隐藏,发现了 Firefox 可以通过自定义 userChrome.css 的技巧。
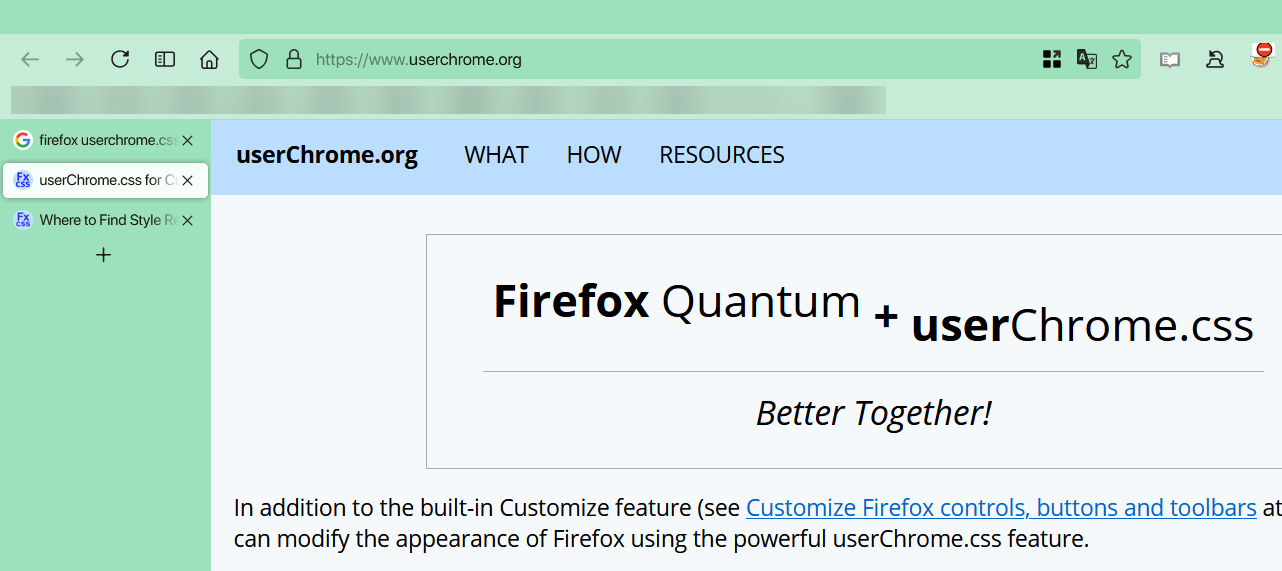
具体方法可以看一下这个网站:https://www.userchrome.org/how-create-userchrome-css.html
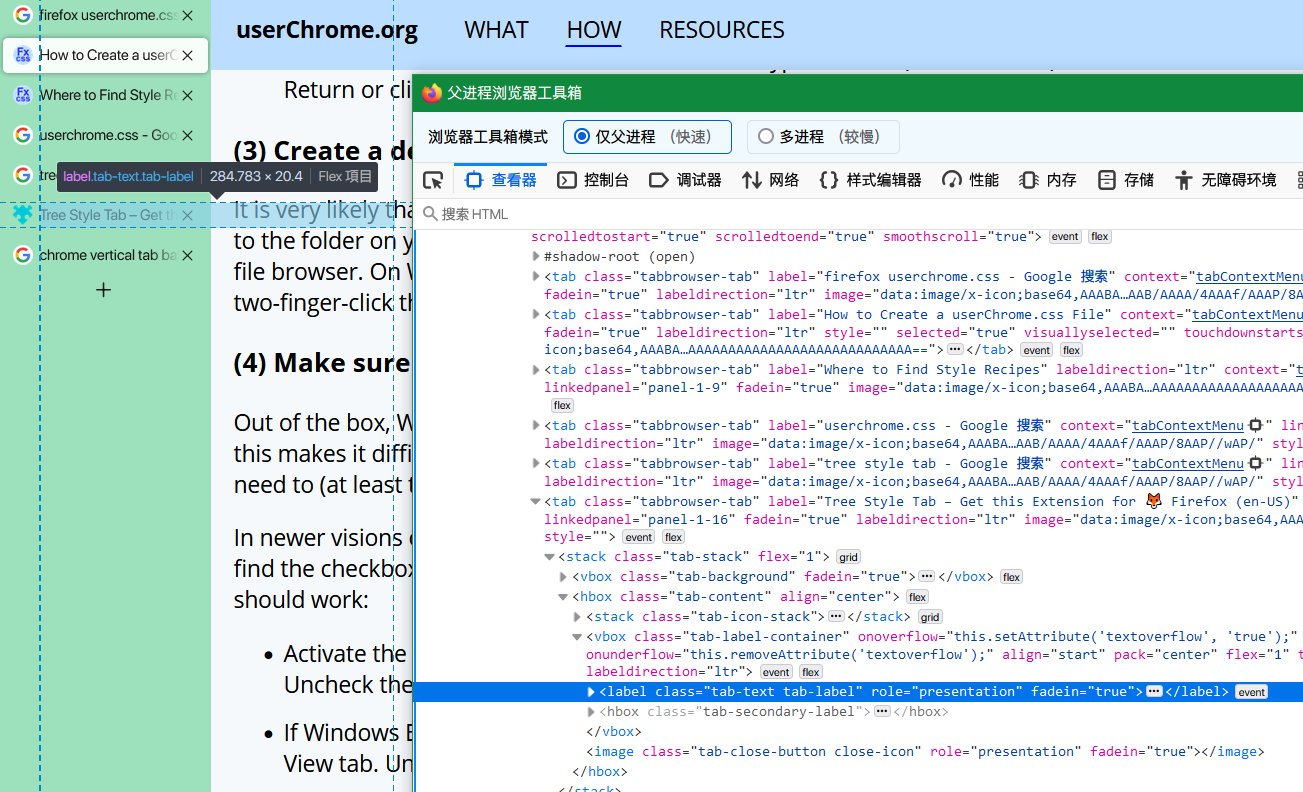
按键盘上的Ctrl + Alt + Shift + I可以打开针对浏览器布局的开发者工具。这个工具和在网页上按 F12 打开的工具差不多,不过它针对的是浏览器本身的布局而不是网页内容,以及它的窗口是漂浮在外的:

我的 userChrome.css 内容如下:
|
|
保存之后重启浏览器,这样就可以把顶部原生的标签栏隐藏。
Chrome 的情况
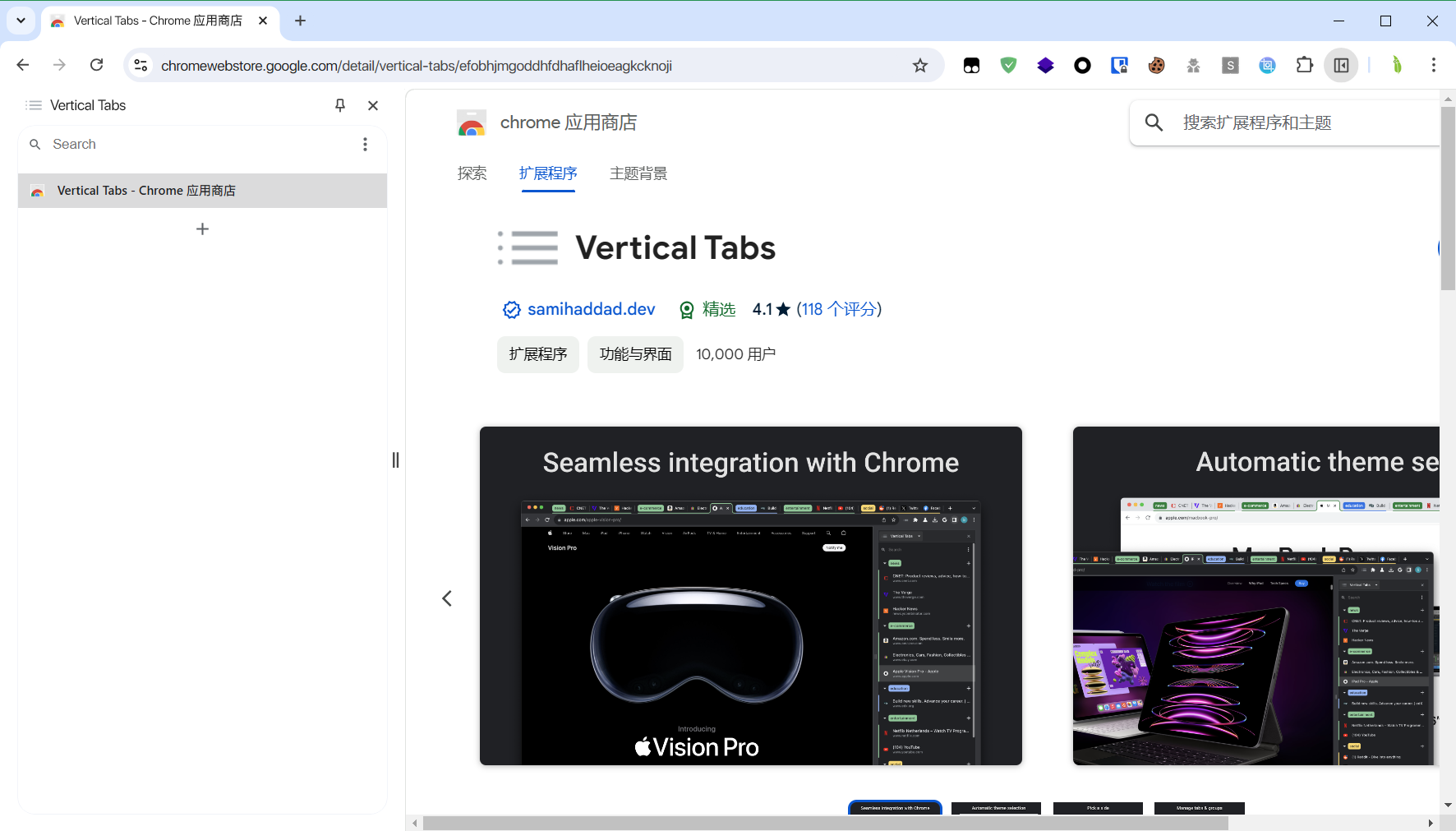
出于好奇也调查了一下 Chrome 上类似的解决方案,也确实有一个叫Vertical Tabs的插件,原理也是占用侧边栏来显示标签:

不过由于谷歌浏览器对扩展组件的限制严格,有以下缺点令人非常不适:
- 垂直标签栏的 min-width 太大了(这个应该是 Chrome 对侧边栏的硬性设定),没法调小,严重挤压屏幕可视空间;
- 不能开启浏览器自动启动,必须手动点一下插件的 icon;
- 由于没有 userChrome.css 的支持,不能隐藏顶部的原生标签栏。
Reddit 上甚至有用户调侃「谷歌浏览器啥时候出个 userFirefox.css」(笑)。
原生垂直标签栏 + userChrome.css
Tree Style Tab 可定制性很高,总体上各方面都能满足日常需求,但有一个比较难以忍受的点是性能太差。尤其在一次性开多个后台标签页的情况下,切换标签页的时候很卡。而原生的标签栏实现就没有这个问题。
从 Firefox 129(2024 年 8 月的版本)开始已经支持了原生垂直标签栏,虽然不支持 Tree Style Tab 那样嵌套,但也足够了。只需要在about:config中打开:

只需要把图中的两项都设成 true 然后重启浏览器即可。

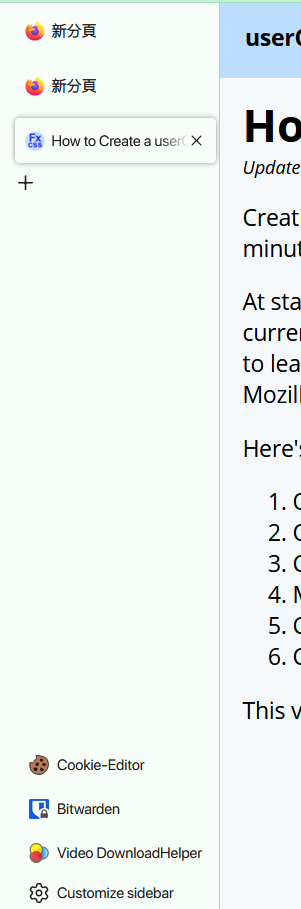
开启之后,不知道是不是实验性特性的缘故,感觉有一些违和感。比如每个标签高度太大、加号按钮没居中、底下的插件栏太多余、关闭标签按钮只在当前标签页显示,于是修改了一下 userChrome.css 进行定制化,现在的文件内容如下:
(2024.9.8更新,适配最新版Firefox)
|
|
实在是 CSS 苦手的缘故,不少地方都用了绝对像素值(算啦,能用就行)。
也顺便把背景色换成了自己浏览器的主题色。现在看起来就顺眼多了,能够显示信息的密度也更大: